Husk, part 1

I’ve been underemployed for the last couple of months. It’s been a challenging time – over the summer I was able to shuttle the kiddos around where they needed to go, and I’ve been able to take my father to his Parkinson’s physical therapy appointments, and I’ve been able to do some database and pipeline work for my brother’s rowing club; but we’re also tucking pretty hard into savings, and in general it’s been eroding my confidence.
So I’ve been poking away at putting together a tiny little game. A return to the basics of what I love about game development. Just coding and doodling in spare time, slowly building it up, without big expectations.
Methodology
In setting out, I wanted to approach it with some guidelines:
-
Development as rapid as possible. Tackle small problems, none larger than a couple of hours. Have it working at all stages.
-
No shooting. I’m just not into it right now.
-
Mobile-first design. Most games I play these days are on mobile, so why not make something I would want to play? Further mobile considerations:
-
Portrait orientation. I know it’s generally easier to play in landscape, but sometimes I hate having to shift my grip. I know, I know.
-
Short game loop. Success should be relatively achievable in under two minutes.
-
-
As few magic things as possible. Magic as in things I don’t understand, or rely upon blindly. I’d like to be able to do as much myself as possible, instead of grabbing questionable stuff from asset stores that aren’t quite what I want.
Dragonruby
My first decision was pretty simple: to use Dragonruby game tool kit. I love working in Ruby, and the tool kit gives a real bare-bones set of tools – basically blitting to the screen, and some rect overlap checks. The simplicity is really refreshing, and quite liberating. But one of the huge things it offers is a crazy strong development ethic – not only from how it works, but also in the community that surrounds it. The Discord server is super friendly, and rewards small victories and stresses shipping games. And (for now) it’s still small enough that it still feels like a community.
Game Design
In starting, I wasn’t sure what game I wanted to make. I tend to default to top-down games, so I started there. Just getting a square moving around. Done! Okay, what about collisions? Cool – done. What if we were to bounce off collisions? Or have doors that open to other spaces? Or powerups that change player behaviour?These small, basic steps afforded me quick successes, and allowed my subconscious to poke at gameplay loops. If we’re not shooting things, how about collecting things? What are the potential obstacles to collecting things?
What’d going on with the weird tunneling?

The thing that kept coming up in my mind was the ancient game of Crystal Quest. I grew up on a Mac Plus, and there were few games to play – but Crystal Quest1 was always a favourite with my brothers and me.

Okay, so let’s riff off that game. Some elements I focused on:
-
Moving around is simple but challenging. The thing is a little slippery.
-
There are static and motile obstacles.
-
Time is an issue.
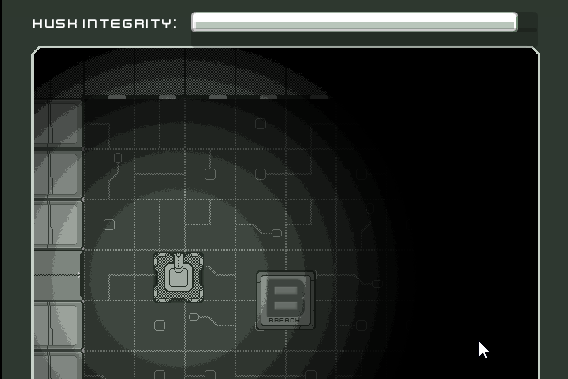
So now the game design is looking at having a time limit (which factors nicely into my guidelines), and a little top-down thingie floating around. But it’s also pretty basic. In trying to assemble some sort of “room”, I settled on a simple 640p square shape – which, for some reason or another, reminded me of the tabletop board game Escape: The Curse of the Temple, an Indiana Jones pastiche, in which you have to explore tiled square rooms and get out before the time runs out. It’s a fun game of rolling a bunch of dice and yelling at each other. Let’s steal from be inspired by it!
One compelling emergent gameplay that came about in stringing rooms together is that all the rooms started to feel the same. Like twisty corridors, all alike. So now there’s a memory factor – what sequence of doors did I go through to get here? How do I get back in time? With things chasing me? I really like this aspect.
Anyways, I’ve been poking away at it. You can check out progress more at the Husk itch.io page.
-
By Patrick Buckland. Who, as I discovered in doing this project, also made another one of my favourites: Carmageddon. What a champion. ↩